
How to Use Feature Flags for Your Next Release
Rohit Deora
7/16/2023
TLDR;
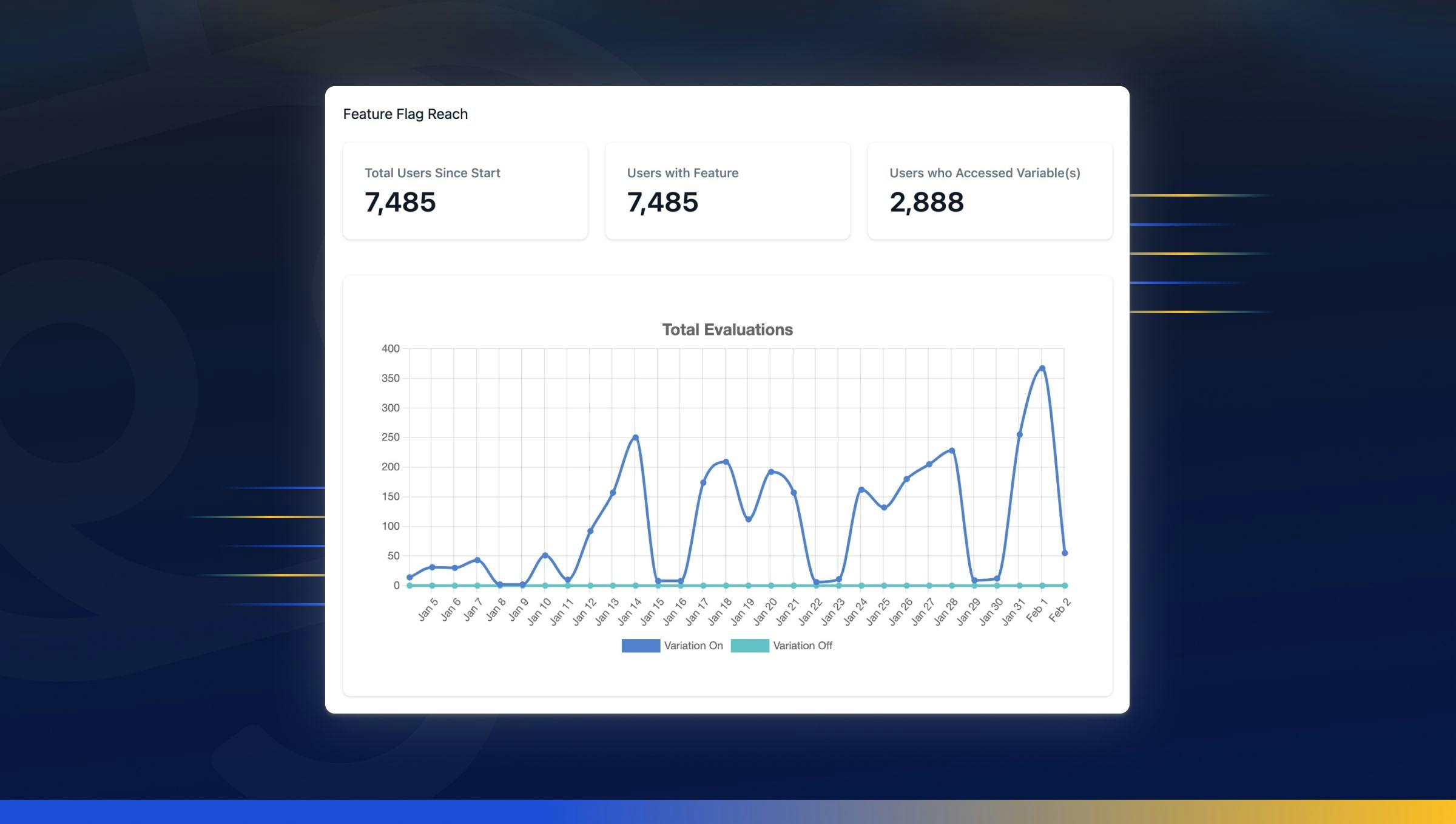
- DevCycle’s Project Insights feature shows the number of times your variables are being used and seen by your end-users
- This is a clear and easy way to QA and tracks where your features are being used, who’s using them, and how frequently
- Learn how to implement feature flags in 5 easy steps with examples of how we used feature flags to launch our Project Insights tool
Why we use feature flags
A lot of things can go wrong with a big release since you’re updating multiple systems at once with one of the biggest risks being that you accidentally release a bug to production. If this were to happen you would have to figure out if you want to roll back your deployment or try to deploy a hotfix if you can fix it fast enough. In addition, if the production environment is different from the development environment, there might be errors that occur in one but not the other. If you’re doing a big feature release every quarter, you might have to roll everything back just for a small bug in one part of the code.

The process of using feature flags sped up the development process and saved us weeks’ worth of development. Being able to ship code immediately when it’s done and make small changes saved our team a lot of time. Using feature flags made the process easy since when we were updating code, it was already in production. In order to demonstrate how feature falgs can be used for your releases, we’re going to walk through the steps of creating a feature flag and how we used them to launch our Project Insights Tool.
1️⃣ Step 1: Identify what you want to flag
The first step to using feature flags is to identify what issue you’re facing and what you want to flag. The issue we were facing was that we knew features on our website were being used, but we didn’t know how frequently. We used feature flags to create DevCycle’s Project Insights tool which allows users to see the number of times their variables are being evaluated and used. This feature is important since it shows what users are evaluating, tracks their usage and frequency of use.
2️⃣ Step 2: Adding your feature flag
When first adding your feature flag you want it to only be visible to internal users before releasing to clients. This meant that our Insights graph would be behind a feature flag so external users wouldn’t be able to see it.
At first, we only turned on the flag for internal users. Since it was only visible for internal users the flag would not be evaluated, but once the flag went live the Insights graph would show that data would begin to be evaluated.
For the Insights graph example, it would coincide with when you create a variable and you see a large uptick when it’s released. This allows you to see how active your users are. On our end, while building DevCycle we saw an uptick in usage when we increased the percentage of users who had the feature turned on. This gave us insight into if our variables were being properly evaluated, who was using it and how often. To dig deeper, we could even see how it’s being used per environment.
3️⃣ Step 3: Manage visibility
When setting up your feature flag you need to manage who it’s visible to. While working on the front end for the Show Insights graph, the feature flag was initially turned off for everyone. While working on the front end for the Show Insights graph, the feature flag was only turned on to internal users. This allowed our frontend team to build the feature without affecting a user's experience in production.
4️⃣ Step 4: Check for bugs
Once your feature flag is only visible to the right people you can work on it without the stress of it being visible to people who aren’t supposed to see it. When building the Project Insights feature this allowed other members of the front-end team to make edits if they noticed anything was wrong. Feature flags make it easy to catch bugs since you’re consistently shipping small batches of code rather than only shipping it once the entire feature is complete. When shipping an entire feature it’s hard to identify a bug since there’s so much code to go through. With feature flags you’re constantly shipping meaning if something goes wrong, you can easily find the bug in the small batch of code you released in your feature flag.
5️⃣ Step 5: Launch your flag
When everything looks good, all you have to do is change the visibility of your flag. When our Project Insights feature was ready to go all we needed to do to release to production was to change the visibility so that it was visible to all users in production right away.
Setting up Project Insights without feature flags
If we didn’t use DevCycle feature flags, building the Project Insights tool would be a lot harder. When using feature flags, whenever we were done a small part of the project we could put it into production.
The Project Insights feature was a big project which involved work with our backend, front end and SDK teams.. On the front end, we initially used mock data to design the graphs while we waited for the APIs and SDKs to be ready.. If we didn’t use DevCycle feature flags everything would need to be kept in development and we would have to do one big release at once with all of our changes.
When building a feature like the Project Insights graph you have to integrate with a third-party library. You also have to integrate with the backend. Feature flags allow you to ship immediately once a part is completed, so rather than waiting for everything to be working at the end, you can add components piece by piece.
Like building any new feature, there were several bug fixes to complete. If we created this feature without DevCycle we would need to complete a round of testing or bug fixes after a release since we would need to wait to build everything and then release it to fix the bugs and QA. After that step, you would need to release it again with all the updates you’ve made. Feature flags allowed us to fix bugs as we went along rather than all at once at the end.
Using DevCycle was incredibly easy and fit well into our workflow. It’s super easy to create a flag since it’s just one line to add to your code. For our SDK we simply gave it the name of the variable we wanted to use, set that behind the code we were adding, and wrapped it. It’s so easy to set up and use that our team has started doing it for everything we make. Whether it’s a tiny change or a big project why not wrap it in a feature flag.
Tips for getting started with feature flags
People may be hesitant to use feature flags since the initial setup can take a bit of time along with learning how to use them. As a front-end developer, they were very easy to use since for the most part front-end work involves showing or hiding features. Developers who don’t use feature flags may be used to their way of doing things, but as a developer who at one point wasn’t using feature flags releases were always a pain.
If you’re new to using feature flags, start using them as much as possible on small, granular, and low-level projects. A release includes several small components to work over the course of time. Rather than pushing all the elements out at once try using flags to have several small releases.
This allows you to release in order of when smaller features need to be done and if one element breaks you don’t need to undo the entire release. You can simply switch the flag that has the error to reduce the complexity of what you’re doing. With that, each flag is tied to an individual team rather than all of the engineering which allows you to increase accountability. It also means that on your engineering team a certain person would know when it’s the best time for the flag to go live.
When your team is starting to use feature flags it’s important to get everyone on the same page. If someone is hesitant to use feature flags I would show them how easy it is to use. It’s a single line of code that you add to your component or your app and that’s all it takes.
Get started with DevCycle
Using feature flags saves developers time and resources and reduces the stress involved with releasing a new feature. Start using the feature flagging tool built for engineers, by engineers with a 14-day free trial.
Written By
Rohit Deora