
Building a Show Add Targeting Rule with Feature Flags
Kaushal Kapasi
7/16/2023
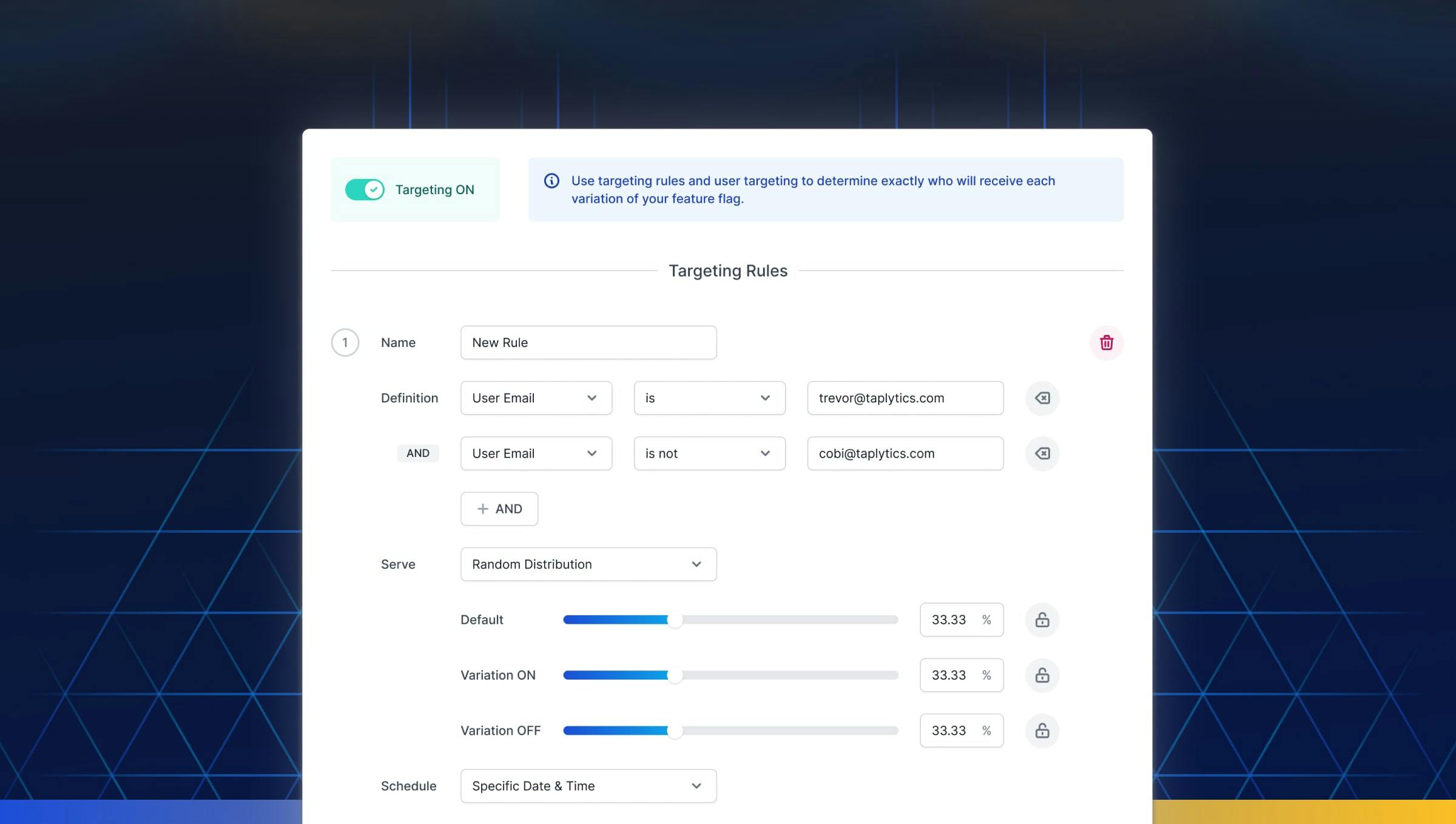
When building DevCycle we created the show add targeting rule that allows a user to define multiple audiences that can be targeted in any environment that they have defined for their application.
In its initial state within DevCycle, users could only define a single rule to target users with. An example would be setting up a filter for only users in Canada to see a certain variation of the feature. They could then enable or disable the feature so only people in Canada see a blue version vs. a green version. Multiple Targeting rules allows a user to define target audiences so they can have more granular targeting. Lets say you wanted to serve a specific version of a feature to Canadian's who use Android devices, and something else to Canadians who use iOS devices. You could easily add a Targeting Rule would then have a different definition.
To achieve this, the ability to easily 'add' a Targeting Rule was added to the DevCycle UI and APIs.
How we used feature flags
When building this feature we have the add targeting rule behind a feature flag until we were confident that both our APIs and front end UI were properly rendering saved data to create new rules and send them to the back end.
We wanted to make sure that we could test in production before we went live to all of our clients and customers. We put it behind a feature flag enabling it only for our internal users initially and then we rolled it out to everyone.
When building a new feature, the priority for our team was ensuring that the app wouldn’t stop functioning the way it’s supposed to. The foremost concern was ensuring that the user of the application had a great experience.
We used feature flags to build the targeting rule which inherently required targeting to work. Initially, we allowed the definition of one audience and that was all a user could do. This allowed everyone to set up a basic feature flag. From there we expanded to allow additional levels of customization.
Building these tools that are incredibly dependent on each other can be hard to wrap your head around since you don’t want to fundamentally break anything. Our team had to decide who was going to test out the feature and ensure we had the right backup mechanisms in place in case something didn’t work properly.
One of the nice things while building with feature flags is that we could test in both our development and staging environments. We had a live preview that connected to the production API that we were able to test with before we rolled the UI out to the production environment. Since it was wrapped in a feature flag, if something fundamentally broke we could easily roll it back so everyone starts seeing the default or base variation. This allows the app to continue working while the engineering team fixes any bugs.
Since we have different versions of both our client and our API running, those variations are not always as closely in sync as we think they are. There have been a couple of instances where we've made changes to the API, which the front end was not ready to handle.
Using feature flags minimized production outages and allowed our internal teams to QA and test out new features before they went live. This helps us catch bugs before a customer needs to raise a ticket or complain to our team which makes our lives a lot easier.
Feature flags allow you to carefully control which users receive a specific experience which could be something as simple as using country detection on the device or a browser and serving a customer, either relevant ads or relevant promotions.
Using feature flags is like learning to ride a bike. The first time you may have a few slips and falls, but once you get the hang of it, you'll never forget how to use them.
What it would be like building without feature flags
If we were to build without feature flags, we would need an engineering all-hands to sync with the entire team including QA, developers, and product owners to ensure we have the specific requirements needed for a release to be met.
With feature flags we tested everything in our development and pre-production environment, then with the click of a button, we could go live. If we didn’t use feature flags this would have to be done outside of business hours. Without feature flags, deployments for any app usually start around 10 pm, even if it’s a small internal app release and the window for deployment can last until 6 am. This means that whoever is responsible for going live has to stay up and wait until they get confirmation and do an initial smoke test before signing off for the night. Another issue is that if something does go wrong and you’re not using feature flags you have to roll back the entire deployment. This means you wasted an entire night because you found a bug or something else in the deployment process that didn't go correctly.
With feature flags, we can go live whenever we want and if we notice a problem we can turn-off the flag until we identify and resolve the issue which minimizes the potential time for outages.
If you’re not using feature flags, rolling a feature back for a small app could take 20 to 30 minutes and if it’s a bigger app with more connections to different systems it could take hours. Within this rollback period users won’t get a working app, they’ll get a notification that it’s under maintenance or that the app is currently unavailable.
How feature flags help large organizations
At large companies running into bugs that break functionality is quite common. What tends to happen at large organizations is that teams work in bubbles or by themselves. Several teams could be working on related features or functionalities but since they’re in their own bubble there's little communication between teams. If one team deploys first and another team deploys after once everything’s live it may not work.
API development happens completely independently from the front end, which means that the teams that make backend services work at a different pace from the rest of the team that’s releasing new features on the front end. If they were to use feature flags the front-end team could create something months in advance, wrap it in a flag and only enable it once the API was ready and available.
Get started using DevCycle
Avoid your build from breaking. Feature flags save developers time, reduce risk and the stress that comes with it. Get started using feature flags with a 14-day free trial of DevCycle.
Written By
Kaushal Kapasi